原文作者:汤姆大叔
原文地址:http://www.cnblogs.com/TomXu/archive/2012/01/12/2308594.html
我们首先来看一下对象[Object]的概念,这也是ECMASript中最基本的概念。
对象Object
ECMAScript是一门高度抽象的面向对象(object-oriented)语言,用以处理Objects对象. 当然,也有基本类型,但是必要时,也需要转换成object对象来用。
An object is a collection of properties and has a single prototype object. The prototype may be either an object or the null value.
Object是一个属性的集合,并且都拥有一个单独的原型对象[prototype object]. 这个原型对象[prototype object]可以是一个object或者null值。
让我们来举一个基本Object的例子,首先我们要清楚,一个Object的prototype是一个内部的[[prototype]]属性的引用。
不过一般来说,我们会使用<内部属性名> 下划线来代替双括号,例如proto(这是某些脚本引擎比如SpiderMonkey的对于原型概念的具体实现,尽管并非标准)。
var foo = {
x: 10,
y: 20
};
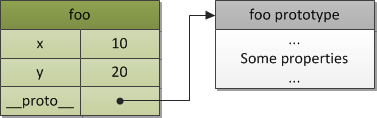
上述代码foo对象有两个显式的属性[explicit own properties]和一个自带隐式的 proto 属性[implicit proto property],指向foo的原型。

图 1. 一个含有原型的基本对象
为什么需要原型呢,让我们考虑
原型链
的概念来回答这个问题。
原型链(Prototype chain)
原型对象也是普通的对象,并且也有可能有自己的原型,如果一个原型对象的原型不为null的话,我们就称之为原型链(prototype chain)。
A prototype chain is a finite chain of objects which is used to implemented inheritance and shared properties.
原型链是一个由对象组成的有限对象链由于实现继承和共享属性。
想象一个这种情况,2个对象,大部分内容都一样,只有一小部分不一样,很明显,在一个好的设计模式中,我们会需要重用那部分相同的,而不是在每个对象中重复定义那些相同的方法或者属性。在基于类[class-based]的系统中,这些重用部分被称为类的继承 – 相同的部分放入class A,然后class B和class C从A继承,并且可以声明拥有各自的独特的东西。
ECMAScript没有类的概念。但是,重用[reuse]这个理念没什么不同(某些方面,甚至比class-更加灵活),可以由prototype chain原型链来实现。这种继承被称为delegation based inheritance-基于继承的委托,或者更通俗一些,叫做原型继承。
类似于类“A”,“B”,“C”,在ECMAScript中尼创建对象类“a”,“b”,“c”,相应地,
对象“a” 拥有对象“b”和“c”的共同部分。同时对象“b”和“c”只包含它们自己的附加属性或方法。
var a = {
x: 10,
calculate: function (z) {
return
this.x + this.y + z
}
};
var b = {
y: 20,
proto: a
};
var c = {
y: 30,
proto: a
};
// 调用继承过来的方法
b.calculate(30); // 60
c.calculate(40); // 80
这样看上去是不是很简单啦。b和c可以使用a中定义的calculate方法,这就是有原型链来[prototype chain]实现的。
原理很简单:如果在对象b中找不到calculate方法(也就是对象b中没有这个calculate属性), 那么就会沿着原型链开始找。如果这个calculate方法在b的prototype中没有找到,那么就会沿着原型链找到a的prototype,一直遍历完整个原型链。记住,一旦找到,就返回第一个找到的属性或者方法。因此,第一个找到的属性成为继承属性。如果遍历完整个原型链,仍然没有找到,那么就会返回undefined。
注意一点,this这个值在一个继承机制中,仍然是指向它原本属于的对象,而不是从原型链上找到它时,它所属于的对象。例如,以上的例子,this.y是从b和c中获取的,而不是a。当然,你也发现了this.x是从a取的,因为是通过原型链机制找到的。
如果一个对象的prototype没有显示的声明过或定义过,那么prototype的默认值就是object.prototype, 而object.prototype也会有一个prototype, 这个就是原型链的终点了,被设置为null。
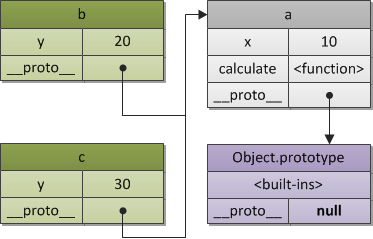
下面的图示就是表示了上述a,b,c的继承关系

图 2. 原型链
原型链通常将会在这样的情况下使用:对象拥有
相同或相似的状态结构(same or similar state structure) (即相同的属性集合)与
不同的状态值(different state values)。在这种情况下,我们可以使用
构造函数(Constructor) 在
特定模式(specified pattern) 下创建对象。
构造函数(Constructor)
除了创建对象,构造函数(constructor) 还做了另一件有用的事情—自动为创建的新对象设置了原型对象(prototype object) 。原型对象存放于 ConstructorFunction.prototype 属性中。
例如,我们重写之前例子,使用构造函数创建对象“b”和“c”,那么对象“a”则扮演了“Foo.prototype”这个角色:
// 构造函数
function Foo(y) {
// 构造函数将会以特定模式创建对象:被创建的对象都会有”y”属性
this.y = y;
}
// “Foo.prototype”存放了新建对象的原型引用
// 所以我们可以将之用于定义继承和共享属性或方法
// 所以,和上例一样,我们有了如下代码:
// 继承属性”x”
Foo.prototype.x = 10;
// 继承方法”calculate”
Foo.prototype.calculate = function (z) {
return
this.x + this.y + z;
};
// 使用foo模式创建 “b” and “c”
var b = new Foo(20);
var c = new Foo(30);
// 调用继承的方法
b.calculate(30); // 60
c.calculate(40); // 80
// 让我们看看是否使用了预期的属性
console.log(
b.proto === Foo.prototype, // true
c.proto === Foo.prototype, // true
// “Foo.prototype”自动创建了一个特殊的属性”constructor”
// 指向a的构造函数本身
// 实例”b”和”c”可以通过授权找到它并用以检测自己的构造函数
b.constructor === Foo, // true
c.constructor === Foo, // true
Foo.prototype.constructor === Foo // true
b.calculate === b.proto.calculate, // true
b.proto.calculate === Foo.prototype.calculate // true
);
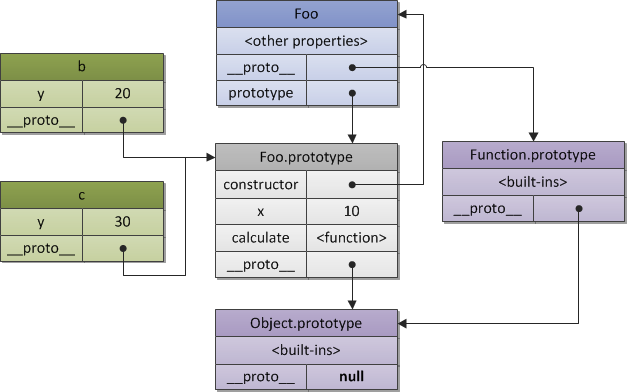
上述代码可表示为如下的关系:

图 3. 构造函数与对象之间的关系
上述图示可以看出,每一个object都有一个prototype. 构造函数Foo也拥有自己的proto, 也就是Function.prototype, 而Function.prototype的proto指向了Object.prototype. 重申一遍,Foo.prototype只是一个显式的属性,也就是b和c的proto属性。
